BFC是什么
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC的布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(这就是大名鼎鼎的margin折叠)
- 每个元素的margin box的左边, 与包含块border
- box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。(这个可以用来自适应布局)
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算(这个可以用来清除浮动)
哪些元素会生成BFC
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC的作用
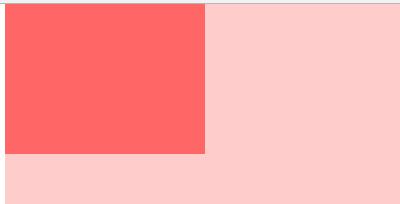
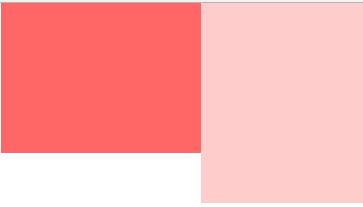
自适应两栏布局
一般来说加了浮动之后块级元素之间会出现重叠的现象。

运用第5条规则:BFC的区域不会与float box重叠。所以我们只要触发右边的.content的BFC属性,便可是实现自适应,而不重叠的布局。

清除内部浮动:
我们常说,清除内部浮动有如下几种办法:
- 给父元素加上overflow:hidden或者是overflow:auto
- 在父元素::after加上clear:both
- 给父元素加上浮动
其实清除浮动的原理就是利用触发父元素的BFC属性了。
清除margin折叠
相邻的两个div,他们会发生margin折叠,清除margin折叠有以下方法:其核心在于使两个相邻的块级元素处于不同的BFC块中。
- 给其中一个块级元素的外部再套上一个div元素,并触发这个元素的BFC属性
事实上,不仅相邻的box元素会发生折叠,父子元素之间也会存在这样的现象。解决的方法是给父级元素加上内边距或者边框。